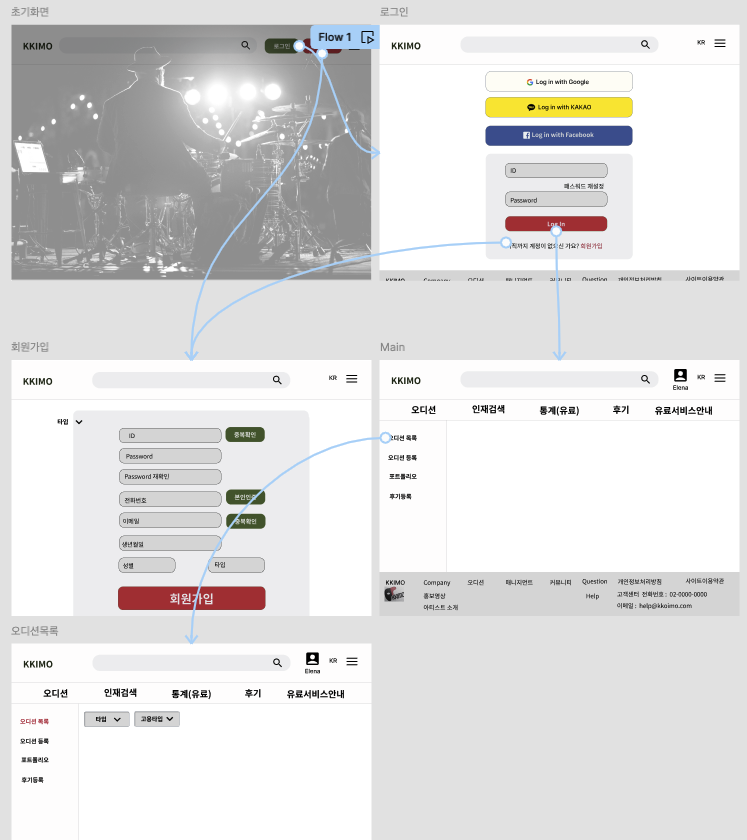
모임 내 프로젝트의 피그마 쪽 화면의 기본적인 구조를 잡았다.
완성도 있게 프로토타입을 만들려면 공이 많이 들지만 그렇게 큰 프로젝트가 아니니 간단한 화면 구성만 했다.
모바일 화면 구성할때를 대비해서 일단 컬럼과 로에 그리드를 주고 주요 내용을 가운데로 가능한 모으고 기본
페이지 다섯 개 정도 만들어서 버튼이나 철자변경에는 약간의 인터액션을 추가해했고 전체적으로 Flow를 줬다.
( 영상을 만들다 보니, 오디션 옵션 선택의 상자를 닫는 인터액션을 안 준 부분이 눈에 띈다.. ㅜㅜ )
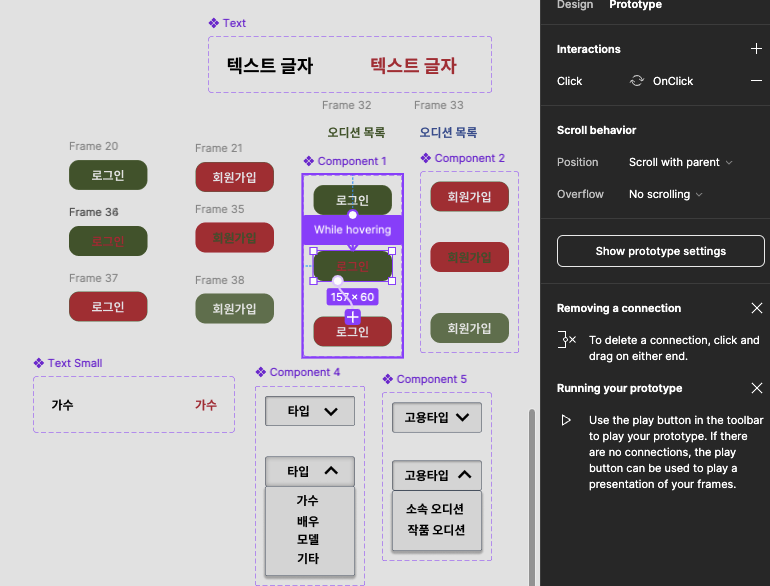
기본 버튼을 구성해서 component로 varient를 구성해서 넣고, hover나 onclick의 Interaction을
주고 페이지간에도 Flow를 넣었다.


피그마는 디자인보다는 공유를 위한 프로토타입이나 목업을 만드는 툴이라 생각보다 작은 기능이라도 꼼꼼하게
표현하려면 손이 많이 가는 경우가 있다. 단기 프로젝트에 목업까지 적용하려면 좀 부담스럽지 않을까 싶고,
현업에서는 어떤 규모의 프로젝트에 세부적인 기능이 어느정도 활용되는지 궁금하다.
'growth-log' 카테고리의 다른 글
| Youtube 데이터 크롤링 (3) | 2024.10.12 |
|---|---|
| 심층 합성곱 신경망_ AlexaNet과 VGGNet16 (0) | 2024.09.28 |
| 분류를 위한 도구 _ 단층 퍼셉트론 (0) | 2024.09.14 |
| 피그마_페이지의 기본 스타일 설정 (0) | 2024.08.10 |
| Visitor 패턴 (0) | 2024.07.28 |



